Advanced Grid Builder lets you use three types of images in your grids: background images, elements pattern images, and transition images. All of these are sourced from the featured image of the respective post.
Background images are unique because they set the ‘background-image’ CSS property for a cell or content area, rather than inserting a separate <img> element. This makes them useful for providing a visual context for the cell’s content.
You can use an image overlay with background images to improve text readability. This overlay is a semi-transparent colour layer that can modify the appearance of the image.
Setting Background Images
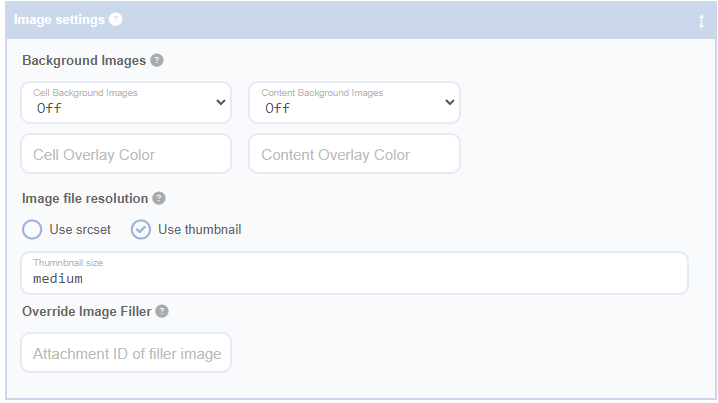
The featured post image is automatically used as the background image. You can control its display using the “Cell Background Images” or “Content Background Images” dropdown boxes. Select “off” to not use a background image, “fill” to stretch the image to fit the container, or “contain” to keep the image within the container.
Image Overlay Colour
You can set an overlay colour for your background image with the “Cell Overlay Colour” or “Content Overlay Colour” field. Use a CSS colour value, preferably semi-transparent to let the background image show through. For example, “rgba(0, 0, 0, 0.5)” for a semi-transparent black overlay.
Aspect Ratios and Background Images
Combining aspect ratios with background images gives you more control over your grid’s appearance. This is handy when the cell’s contents do not provide enough height. By setting an aspect ratio, you can dictate the shape of your background image to suit your grid’s design.
The following example shows how to creatively use content and cell background images with transition images and element pattern images: