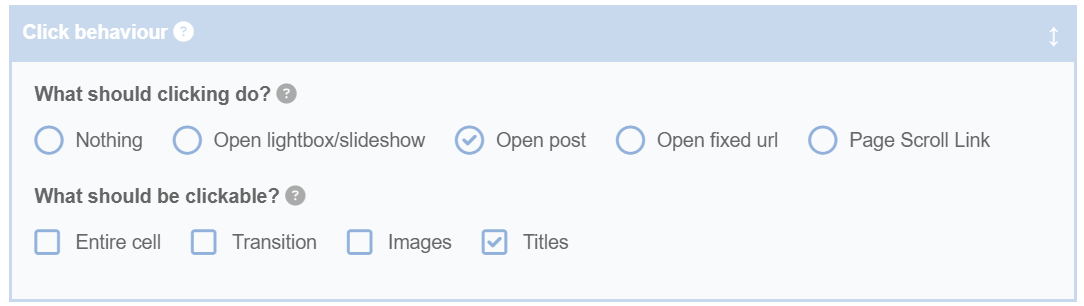
These settings allow you to control what happens when users click on linked elements in your grid. This can enhance the interactivity of your website and provide a more engaging user experience.
Nothing
No elements in the cell will by hyperlinked.
Open Lightbox/Slideshow
When this option is selected, clicking on a grid cell will open a full-screen lightbox and slideshow featuring all images in the current grid. The slideshow uses the ‘full’ media size for each image to populate the lightbox, ensuring high-quality visuals.
Open Post
The destination that the user is taken to when clicking on a grid cell depends on the query source:
- Post type: This links to the underlying post page, allowing users to read the full content of the post.
- Taxonomy: This links to the archive page of the underlying term, providing users with a list of all posts associated with that term.
- Media library: This links to the attachment page for the image. WordPress automatically creates an attachment page for each item in your media library. However, because these pages can negatively impact SEO, they are often disabled by SEO plugins like Yoast and Rankmath. If you encounter a 404 error with this setting, you can either re-enable attachment pages through the plugin or consider unchecking all linked elements.
Page Scroll Link
The 'Page Scroll Link' option in the Advanced Grid Builder offers a unique way to enhance the navigation and interactivity of your website. When this option is selected, clicking on a cell in your grid will smoothly scroll the page to the corresponding post cell in another grid on the same page. This essentially allows one grid to serve as a dynamic navigation tool for another grid.
This feature can be particularly useful in various web design scenarios:
- Sticky Side Menus: If you have a long page with various sections, you can create a sticky side menu using a grid. Each cell in the grid can correspond to a different section of the page. When a user clicks on a cell in the side menu, the page will smoothly scroll to that section. This can greatly enhance the user experience, especially on pages with a lot of content.
- Product Catalogues: If you're showcasing a range of products on a single page, you can use one grid as a catalogue, with each cell representing a different product. Clicking on a cell in the catalogue grid can then scroll the page to another grid where the selected product is displayed in more detail.
- Interactive Timelines or Storytelling: You can create an interactive timeline or storytelling experience where clicking on a cell in one grid scrolls to a corresponding cell in another grid that provides more information or continues the story.
To set up the 'Page Scroll Link' feature, both grids must be on the same page and have the same query source. This ensures that the cells in one grid correspond correctly to the cells in the other grid. Also, the grid that you're linking to should be configured so that all its cells are loaded when the page loads. This is important because the page scroll link will only work if the corresponding cell in the other grid has already loaded. To achieve this, set the page size so that all cells are loaded when the page loads, and avoid using 'Load More' options.
When you select the 'Page Scroll Link' option, a new field will appear labelled 'Linked Grid ID'. In this field, enter the ID of the other grid on the same page that you want your grid to link to. This tells the Advanced Grid Builder which grid to scroll to when a cell in your grid is clicked.
This feature provides a unique way to navigate between grids on the same page. Refer to the following to demo grids for an example.