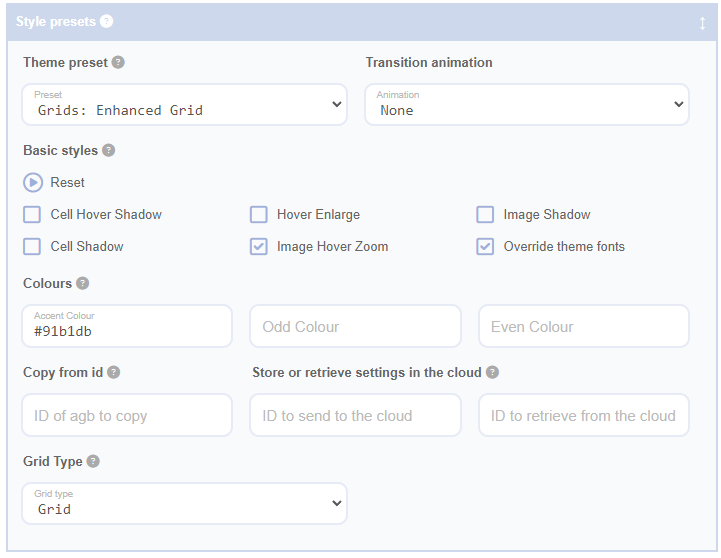
Accent Colour, Odd Colour, and Even Colour
Use the Accent Colour feature in Advanced Grid Builder (AGB) to match your grid's style to your website's overall look. This lets you change the colour of elements like 'More' buttons, sorting and filtering widgets, and WooCommerce icons to blend seamlessly with your theme.
The Odd Colour and Even Colour fields let you customise the background colours for alternating items in your grid, which is particularly useful when your grid is in Table Mode. This helps distinguish rows, making tables easier to read and more visually organised.
How It Works
If you don't specify an accent colour, AGB will try to use the accent colour from your current theme. Some themes use different methods to store their colour settings, so this may not always work. If AGB can't find the colour, it will use a default instead.
You can also customise the odd and even item colours in your grid. By specifying colours for Odd Colour and Even Colour, you control the alternating background colours, making your grids easier to scan and more visually appealing. This feature is especially effective in Table Mode, where alternating row colours help users easily differentiate between rows of data.
How to Override the Default Colour
To override the default colours, enter a value in the relevant input fields:
- Accent Colour: Accepts any CSS colour property value, such as
#FF5733(hex),rgb(255, 87, 51)(RGB), orRed(named colour). - Odd Colour and Even Colour: Accept the same CSS colour values to set distinct background colours for alternating grid items. This is particularly helpful in Table Mode, where alternating colours make rows easier to read.
For example, to create a consistent visual style, you could use the following values:
- Accent Colour:
#1916db - Odd Colour:
#f0f0f0 - Even Colour:
#ffffff
Learn more about CSS colour values.