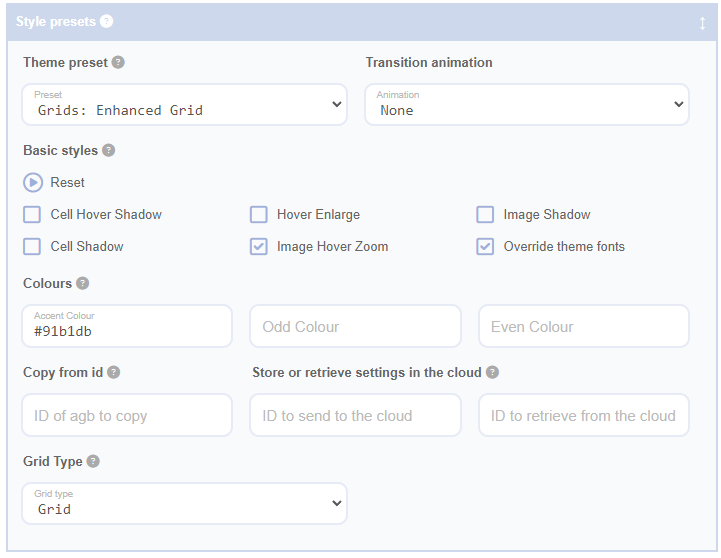
The ‘Basic Styles’ checkboxes allow you to apply some of the most commonly used styles to your grid without needing to know any CSS, a language used for styling web pages.
Reset
The ‘Reset’ option is a special style that resets all editor panels, except for ‘Query Source’, to the default style selected under ‘Theme Preset’ (see below). This reset doesn’t affect your undo history, so you can always hit ‘Undo’ after a reset to revert to your previous configuration. This is useful if you’ve made a lot of changes to your grid and want to start fresh without undoing the entire history.
TIP: to reset the grid to the original settings and clear all formatting, select ‘None’ as the preset before resetting.
Override Theme Fonts
Select this option to replace your theme’s default fonts with a set of default fonts from Advanced Grid Builder, based on the Google Rokkit font. This is a quick and easy way to ensure your grid matches the visual style of the presets on this website, especially if your theme’s default fonts aren’t suitable for a grid.
Cell Shadow
This option adds a subtle shadow effect to the entire cell, giving it a bit of depth and making it stand out from the background.
Image Shadow
This option adds a subtle shadow effect to the image thumbnail, helping it stand out within the cell.
Hover Enlarge
This option applies a subtle animation to the cell when the mouse hovers over it, making the cell appear slightly larger. This can help draw attention to the cell the user is currently looking at.
Cell Hover Shadow
Adds a shadow effect when you hover over a cell. Looks looks great when combined with Hover Enlarge.
Centre All Text
This option centres all text within the cell. Please note that if you’ve aligned text in a specific way within a sub-element, that alignment will override this setting.
Centre Content (Vertical)
This option centres the content vertically within the cell. This setting relies on CSS Flex settings and may not work in all configurations.
NOTE: this settings conflicts with the equalise grid heights settings and will be automatically disabled when the Grid Sizing / Equalise / Cell Heights field has a value other than off..
Centre Content (Horizontal)
This option centres the content horizontally within the cell, helping to balance the layout of your grid.
NB: if Equalise Cell Heights is enabled, this option will be automatically disabled as the two features are incompatible.
Image Hover Zoom
This option applies a zoom animation to the image thumbnail when the mouse hovers over it, making the image appear larger and drawing attention to it.