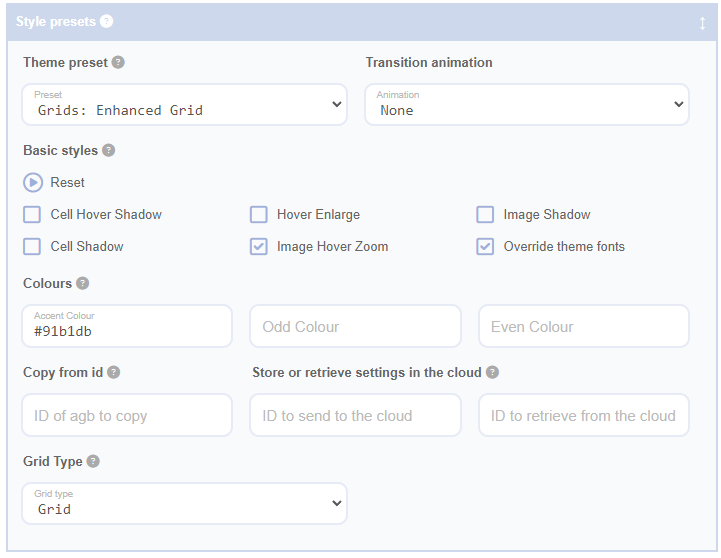
The Advanced Grid Builder is a flexible tool for designing grids in various styles. It includes a set of theme presets, which are pre-configured styles that allow you to set up a professionally designed grid quickly. These presets adjust options in different panels, giving you a solid starting point for customising your grid's look and feel. After applying a preset, you can further refine your design by adjusting any panel settings. If you decide you do not like the changes, you can hit the Undo button or use the Reset button to revert back to the default settings of the theme preset.
Applying a Theme Preset
To apply a theme preset, select one from the Preset dropdown box and click the Update button. Keep in mind that applying a preset will override any current settings you have modified in the grid. However, any changes you make after applying the preset will take effect.
Transition Animation
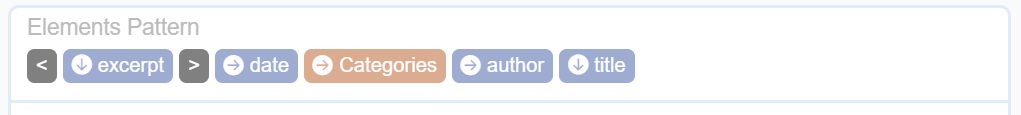
Transition animations provide a visual effect between a cell's image and its content wrapper when a transition is selected in this field. You do not need to include an image field in the pattern for this feature to work. Simply add fields to the content wrapper (i.e. within the <> angle brackets), and the transition will automatically include an image. For instance, the 'Blog (Fade)' theme preset will automatically configure the following pattern:

Even if an image field isn't in the pattern, setting an animation will ensure one is included as the cover during the content area's transition. In this case, hovering over the cell will trigger a fade animation, switching between the image and the contents of the wrapper.You can hover over the cells below to see an example of each animation:

3d Flip X

3d Flip Y

3d Flip Side

Fade

Scale

Squash Down

Squash Up

Squash Left