The Advanced Grid Builder is a highly versatile tool that lets you design grids in countless styles. But it also comes with a collection of theme presets, which are pre-configured styles that can help you create a professionally designed grid quickly and easily. Theme presets work by adjusting options in the various panels, providing a great starting point for customising the look and feel of your grid. Once a preset is applied, you can tweak any of the panel settings to further refine the design. If you're not happy with the changes, you can simply hit 'Undo', or use the 'Reset' button to revert the grid back to the default settings of the theme preset.
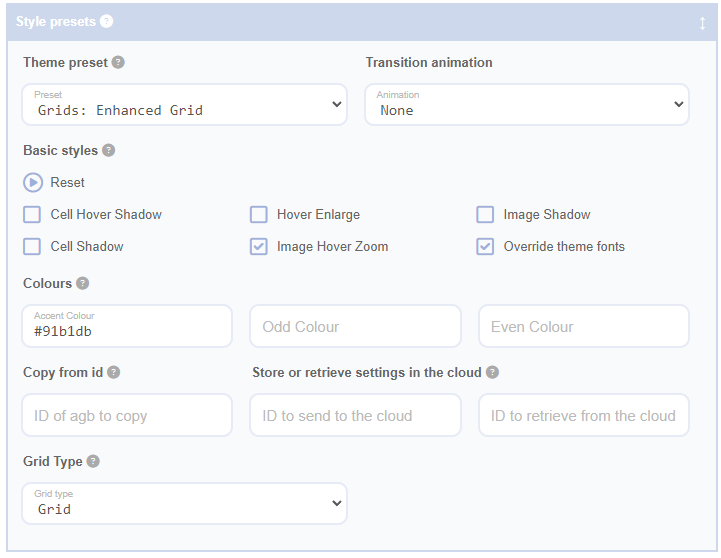
Theme Preset
To apply a theme preset, select one from the 'Preset' dropdown box and hit the 'Update' button. Please note that applying a preset will override any other settings you've changed in the grid. However, any changes you make after applying the preset will take effect.
Transition Animation
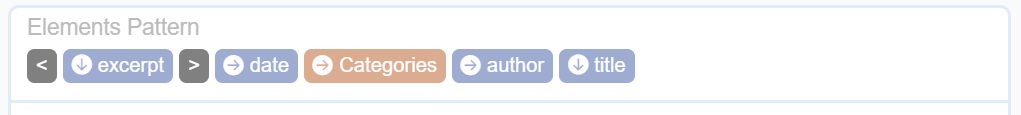
Transition animations create a visual effect between the cell's image and the cell's content wrapper when a transition is selected in this field. You don't need to include an image field in the pattern for this to work. Simply add fields to the content wrapper (i.e., inside the <> angle brackets), and the transition will automatically add the image. For example, the 'Blog (Fade)' theme preset will automatically configure the following pattern:

Even though an image field isn't included in the pattern, setting an animation will automatically include one as the cover for the content area transition. In this case, hovering over the cell will trigger a fade animation between the image and the contents of the wrapper. Hover over the cells below to see an example of each animation:

3d Flip X

3d Flip Y

3d Flip Side

Fade

Scale

Squash Down

Squash Up

Squash Left