Image Settings
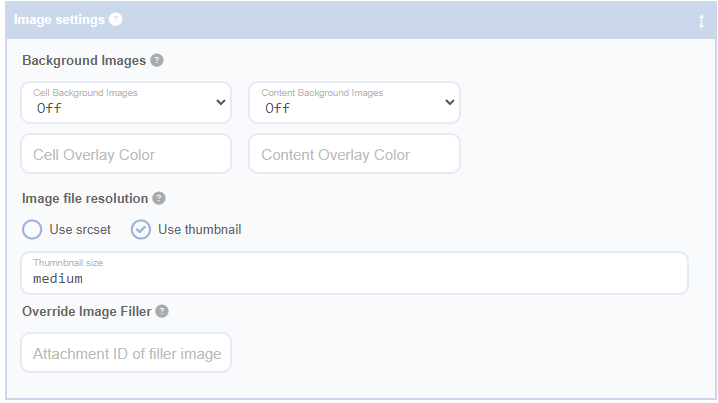
With the Image Settings Panel, you can adjust the location, size, and shape of the image within each cell. This means you can decide where the image is positioned within the cell and how large it is. This gives you a high level of control over the visual appearance of your grid.
In addition to this, the Image Settings Panel also allows you to select which thumbnail size should be used for the images in your grid. Thumbnails are smaller versions of images that are automatically created and registered with WordPress when you upload an image. By selecting a specific thumbnail size, you can ensure that your images look their best and load quickly on all devices.
By configuring the Image Settings Panel, you can ensure that the images within your grid are displayed in a way that enhances the overall look and feel of your grid, providing a visually appealing experience for your site visitors.