Image Width
This setting controls the width and max-width CSS properties for images added to the field pattern.
Aspect Ratio Fit
This setting adjusts the object fit property for images and takes effect only when an image aspect ratio has been configured in the aspect ratio settings. There are two options:
- Contain: The image container conforms to the aspect ratio, and the image fits inside this container while maintaining its original aspect ratio. This corresponds to the CSS property
object-fit: contain. - Fill: The image container conforms to the aspect ratio, and the image fills the container, disregarding its original aspect ratio. This corresponds to the CSS property
object-fit: cover.
The following two demo grids illustrate the feature:
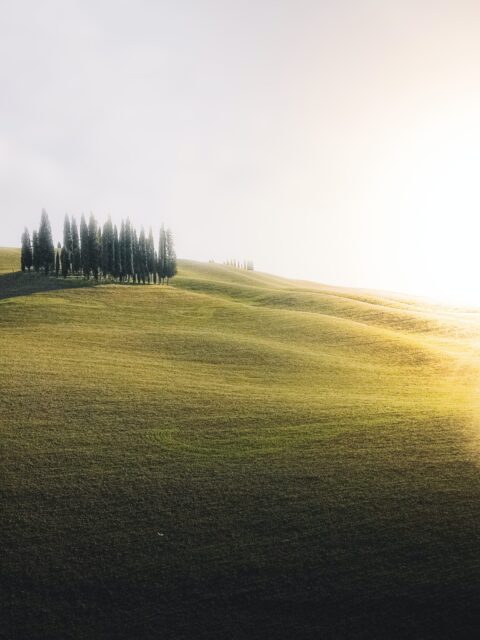
Set to fill

Post 8

Post 7

Post 6

Post 5

Post 4

Post 3

Post 2

Post 1

Post 9

Post A

Post B

Post E

Post C

Post D
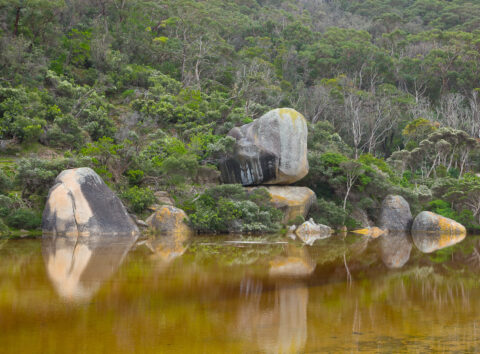
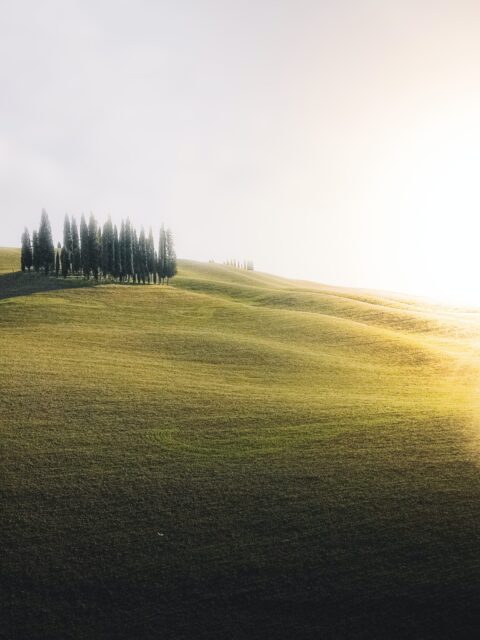
set to contain

Post 8

Post 7

Post 6

Post 5

Post 4

Post 3

Post 2

Post 1

Post 9

Post A

Post B

Post E

Post C