Understanding the Equalise Dimensions Feature
The Equalise Dimensions feature in the Advanced Grid Builder is designed to make the appearance of your grid uniform by ensuring that the titles, content, cells, and inline elements within your grid have the same height or width. This is particularly useful when the natural dimensions of the content vary, as this feature helps to maintain a neat and consistent look across your grid.
How the Equalise Dimensions Feature Works
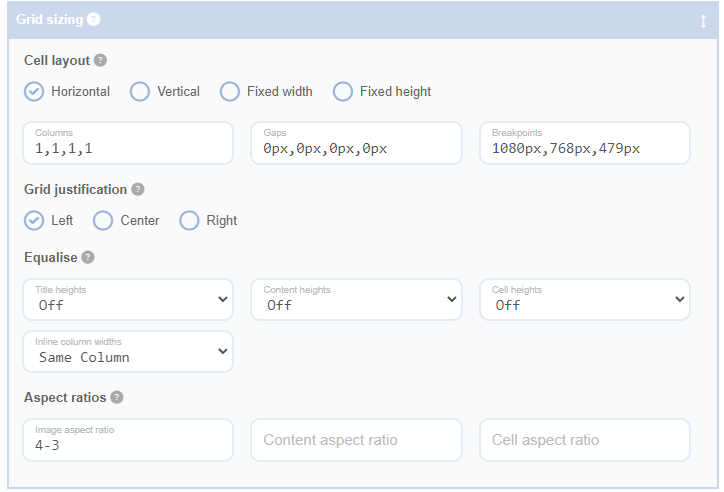
The Equalise Dimensions feature provides you with three options for each of the Title Heights, Content Heights, Cell Heights, and Inline Column Widths:
- Same Row/Column: With this setting, the heights or widths are equalised only within the same row or column. This means that all titles, contents, cells, or inline elements in a row or column will have the same height or width, but those in different rows or columns can have different dimensions.
- All Cells/Columns: When this setting is selected, every title, content, cell, or inline element in the entire grid will have the same height or width. The dimension is determined by the tallest or widest one in the grid.
- Off: With this setting, no dimension equalisation occurs. The height or width of each title, content, cell, or inline element is determined solely by its content.
Without equalised dimensions, your grid might look uneven due to the varying lengths of titles, contents, and widths of inline elements. Here’s an example of what your grid might look like without equalised title heights or inline column widths:
However, with equalised title heights enabled, all the cells will have a more uniform look, as all titles in each row will be the same size. And here’s an example with equalised heights enabled:
Inline Columns Widths
The inline column widths feature is useful when working with tables to equalise the field widths between rows and can be combined with the max field width setting to force long fields like excerpts to wrap if they become too big.
Without inline columns widths off:
Without inline columns widths set to same column: