The height of each cell in your grid is primarily determined by the length of its content. Title and content elements can have varying lengths, leading to cells of uneven sizes.
For some layouts, such as our cards preset, an uneven size can create a desired effect. However, for other layouts, you might prefer all cells to have equal heights, regardless of their content.
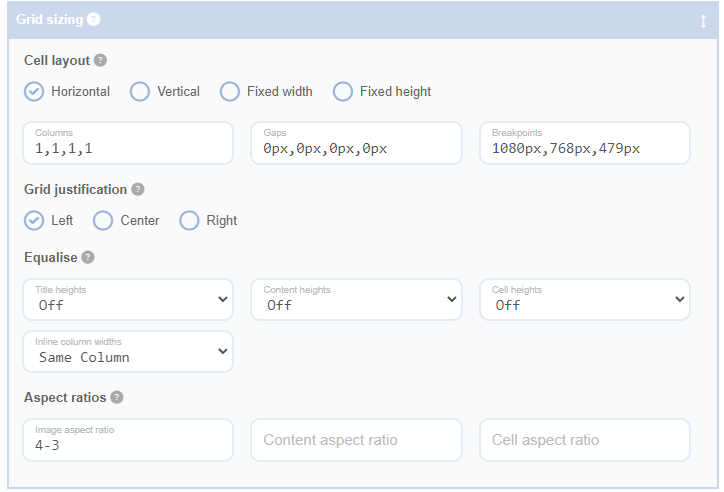
Advanced Grid Builder provides several options for achieving equal cell heights and equalising the heights of titles and content within cells. These settings can significantly influence the overall height of the cells in which they are contained.
Cell Height Equalisation
- Same Row: With this option, grid cell heights are equalised only with those cells on the same row. This means that all cells in a row will have the same height, but cells in different rows can have different heights.
- All Cells: When this option is selected, every cell in the entire grid will have the same height. The height is determined by the tallest cell in the grid.
- Off: With this option, no height equalisation occurs. The height of each cell is determined solely by its content.
Cell Aspect Ratio
With this setting, every cell is forced to the same aspect ratio by modifying its height. It works the same way as the image aspect ratio setting. Enter an aspect ratio in 'width:height' format. The drop-down list includes common aspect ratios, but you can enter any value.
Please note that when combinations of these settings are enabled, they are executed in the following order: aspect ratio first, then title row equalisation, then content row equalisation, then cell row equalisation, and finally whole grid equalisation. Some combinations can have unpredictable results, so some experimentation may be needed to achieve the desired effect.
Be mindful that setting a cell aspect ratio can lead to overflow issues, as demonstrated in the example below where a cell aspect ratio of 1:1 has been applied. To mitigate this issue, you can enable the cell height equalisation feature. This will adjust the cell height based on the maximum value calculated from either the aspect ratio or the cell height equalisation, ensuring that your content fits neatly within the cell.

Post 1

Post 2

Post 3

Post 4

Post 5
In this case, you could either set a taller aspect ratio, or use one of the cell height equalisation options instead.
You can set both cell height equalisation and cell aspect ratio at the same time. However, in this case, the aspect ratio setting will be overruled if content does not fit.