The Filter Widget feature integrates a customisable filter into your grid, linked to WordPress taxonomies. It provides a selection of buttons representing taxonomy terms, offering an intuitive filtering mechanism for your content. This allows users to easily filter the grid content based on categories, tags, or custom taxonomies.
Filter Taxonomies
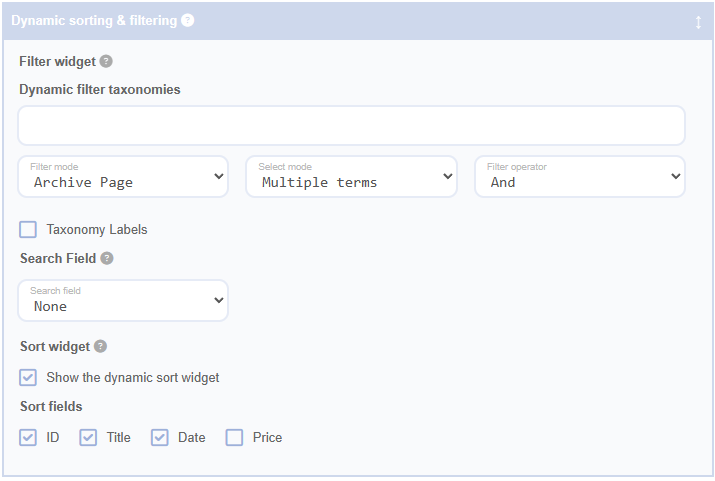
Click the Filter Taxonomies field. This displays a list of all registered taxonomies from your WordPress site. Select the desired taxonomy or taxonomies to enable filtering based on these classifications. This field requires at least one taxonomy selection to function. For example, you might select Categories, Tags, or any custom taxonomy you've created.
Filter Mode
The Filter Widget operates in three distinct modes, each catering to different user interaction and content display preferences:
Archive Page: Selecting a term button redirects to the corresponding term archive page, transforming the widget into a navigational tool for taxonomy archives.
Note: In Archive Page mode, WordPress does not natively support combining multiple taxonomy terms with
ANDorORlogic on archive pages. Therefore, selecting multiple terms for combined filtering is not possible in this mode. If you require multi-term filtering, consider using Ajax Reload or Grid Filter modes.When to Use: Archive Page mode is suitable for simpler setups where the user experience benefits from a direct link to taxonomy archive pages, such as blog categories or product categories. This mode is also useful if you are utilising caching plugins, as it relies on static archive pages that can be cached efficiently, reducing server load and improving performance.
Ajax Reload: The grid dynamically updates to display content matching the selected filter(s) without reloading the entire page. This mode supports both single and multiple term selections, allowing for complex filtering with
ANDorORlogic.When to Use: Ajax Reload is ideal for larger datasets where performance is a concern. By fetching results dynamically from the server, it reduces the load on the initial page load and ensures that users experience fast, responsive filtering. This mode is particularly beneficial for e-commerce sites or content-heavy pages that require high interactivity without refreshing the entire page.
Grid Filter: The grid adjusts visible content to align with the selected filter(s) using client-side filtering. This mode is ideal for smaller datasets where immediate filtering is desired without additional server requests.
When to Use: Grid Filter mode is best for smaller datasets or simpler grids where a quick and seamless user experience is needed. Since filtering is done client-side, it avoids additional server requests, making it suitable for scenarios where fast, instant feedback is prioritised and server resources are limited.
Learn more about Ajax in WordPress and how it enhances user experience.
Select Mode
This setting determines how users can interact with the filter buttons:
Single Term: Restricts selection to a single term at a time, ensuring focused filtering. This mode is compatible with all Filter Modes.
Multiple Terms: Allows simultaneous activation of multiple buttons, enabling a combination of filters.
Important: When using Archive Page mode, selecting multiple terms is not supported due to WordPress limitations. The Multiple Terms option works effectively in Ajax Reload and Grid Filter modes, where Advanced Grid Builder handles the logic internally to provide combined filtering.
Filter Operator
Defines the logic applied when multiple terms are selected (only applicable when Select Mode is set to Multiple Terms):
And: Includes only posts associated with all selected terms. This narrows down the results to items that meet all criteria.
Or: Displays posts that match any of the selected terms. This broadens the results to include items that meet at least one criterion.
Note: The Filter Operator setting is not applicable in Archive Page mode, as multi-term filtering is not supported in that mode.
Taxonomy Labels
Enhance clarity by enabling Taxonomy Labels. This option labels each row of terms with the corresponding taxonomy name, which is particularly useful when filtering by multiple taxonomies.
Tips for Effective Filtering
Use Ajax Reload or Grid Filter Modes for Multi-Term Filtering: If you need users to filter content by multiple terms with
ANDorORlogic, choose Ajax Reload or Grid Filter modes. These modes handle complex filtering internally, providing a seamless experience.Optimise for User Experience: Consider the size of your dataset when choosing a Filter Mode. Ajax Reload is suitable for larger datasets as it fetches filtered results from the server, while Grid Filter is ideal for smaller datasets for immediate client-side filtering.
Test Your Filter Configuration: After setting up the Filter Widget, test it on the front end to ensure it behaves as expected. Verify that filters are applied correctly and that the grid updates accordingly.