This panel provides more advanced users with settings to style the grid directly with CSS classes and properties.
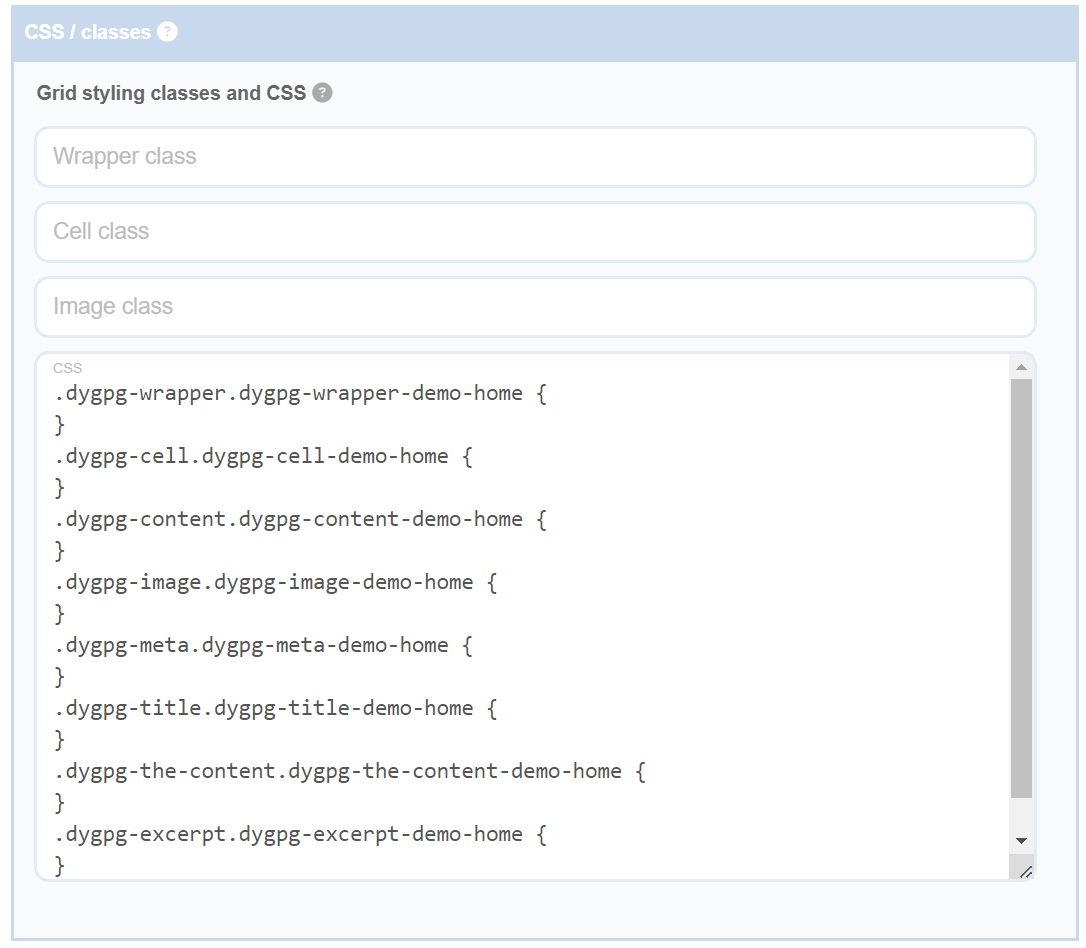
Class Fields
Enter values into these fields to append class names to the elements. Three elements are facilitated:
- Wrapper class: .dygpg-wrapper
- Cell class: .dygpg-cell
- Image class: .dygpg-image
These class names are echoed into the class attribute of the elements without modification directly after the main class names indicated above. Class names should be separated by spaces and should not be prepended with a '.'.
CSS
When you edit an grid for the first time, or reset the grid, a default template of CSS selectors pre-fills the CSS textbox.
The selectors are qualified by the id supplied in the shortcode and are unique to this grid. So, if you include multiple AGBs on the same page, the styling will not affect other grids.
It is possible to re-use the same grid by adding another shortcode using the same id. In this case, the styling will affect all matching grids (this is true of all editor settings).
You can enter any other CSS you like here, but be aware, if it is outside the supplied selectors, it can impact the entire page.
The CSS is output to the page within a style block within the grid wrapper, directly below the media queries generated by the cell layout settings. This means it will have precedence over things like margin, widths, gaps, etc.
No syntax checking is performed on the CSS. Apart from sanitising/escaping, the textbox is echoed as entered. Syntax errors are likely to result in unpredictable results.
If you prefer, the template can be copied into a separate .css file and enqueued directly in PHP.