In some situations, you may not want every item from your query source to load into your Advanced Grid Builder all at once. If you’re dealing with a larger WordPress website and attempt to build a grid with thousands of items, it could potentially slow down page loading times and put excessive load on your server.
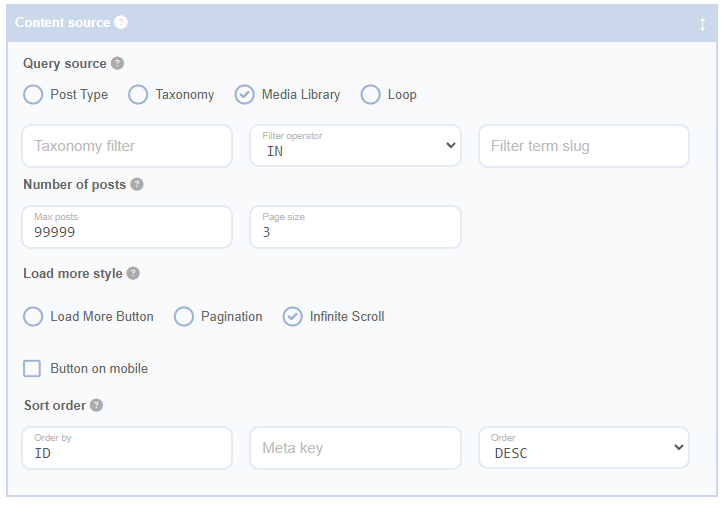
The ‘Number of Posts’ settings allow you to configure the page size for each load, and optionally limit the total number of items that are returned. Additional pages can then be loaded based on your Load More settings.
Fields
Max Posts
This field allows you to set the maximum number of posts that should be returned. This is particularly useful if you don’t want your visitors to be able to access more posts using the Load More settings. For example, if you had 1000 posts and you set this to 10, only the first 10 posts (based on your Sort Order) will be loaded.
Page Size
This field allows you to determine the number of items to be returned on each page. When setting these fields, it’s beneficial to consider the following:
- The impact each page will have on your page load time. For instance, if your Advanced Grid Builder loads large images, you might want to keep this to a smaller number. However, if it’s only building a text-based list, it could potentially be a very large number.
- Larger page sizes are advantageous for cached pages. The first page of each Advanced Grid Builder will be cached (if you have a caching capability on your website), so this is likely to load very quickly. Each additional page, however, will load via AJAX and in most cases will not come from the cache. Keep in mind that only the HTML for the page is cached, not the images for first-time visitors.
- What you have below your Advanced Grid Builder may never be seen by the visitor. If you configure a grid with Use AJAX Load More, and there are a large number of pages in your Advanced Grid Builder, the visitor may never get to the lower content. Your Advanced Grid Builder could potentially keep adding content indefinitely, making the upper section of the page longer.