
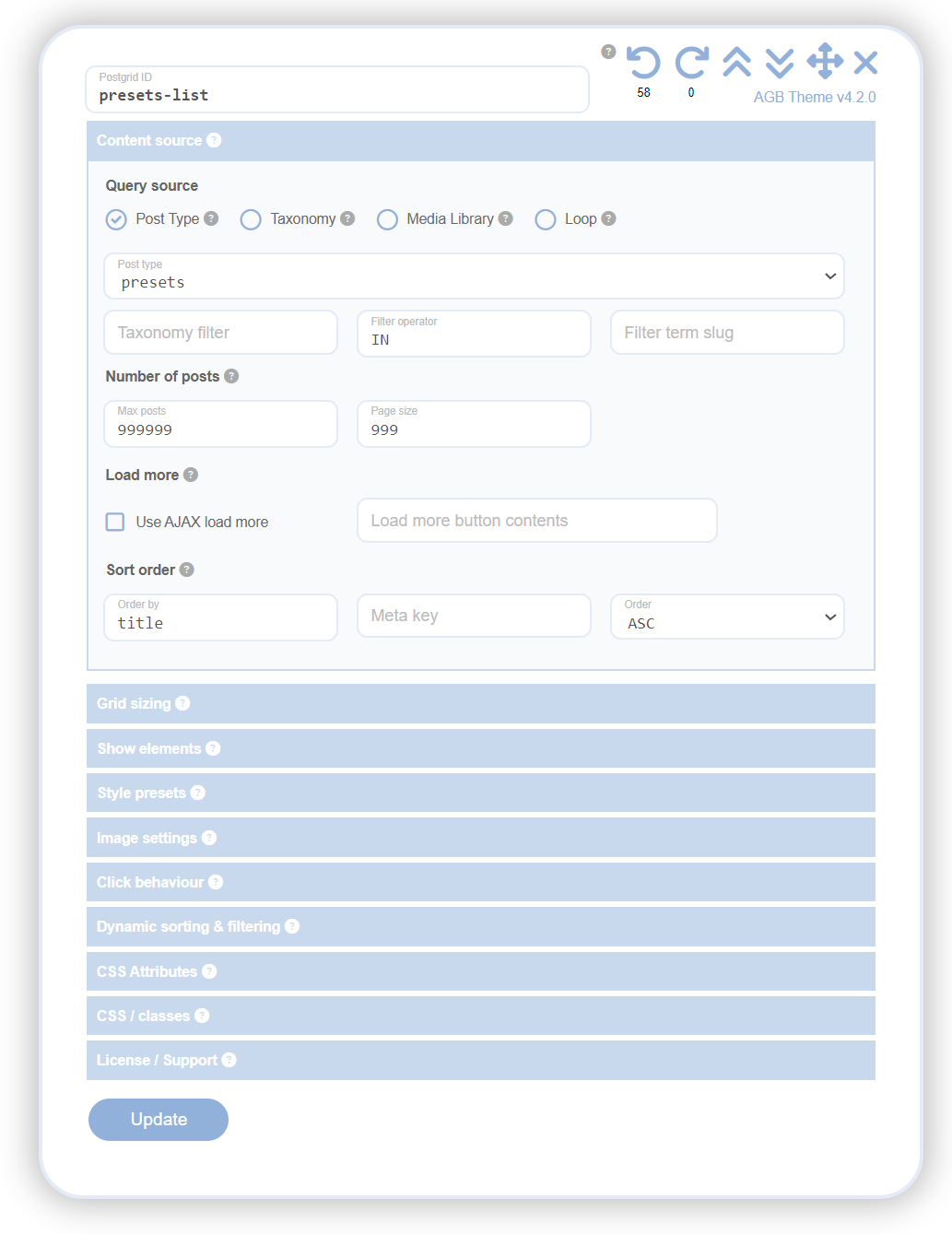
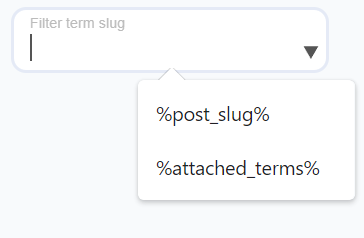
In WordPress, Magic Fields are custom fields that dynamically replace specific values when a page loads. You can select Magic Fields from certain drop-down input fields where options are surrounded by quotation marks. When your AGB grid runs, it replaces the magic fields with values that are relevant to the current post. This is particularly useful for adding your AGB grid to an archive page. Archive pages aggregate content based on criteria like categories or date ranges, so the values for the magic fields will change depending on the content being displayed.
%post_slug%

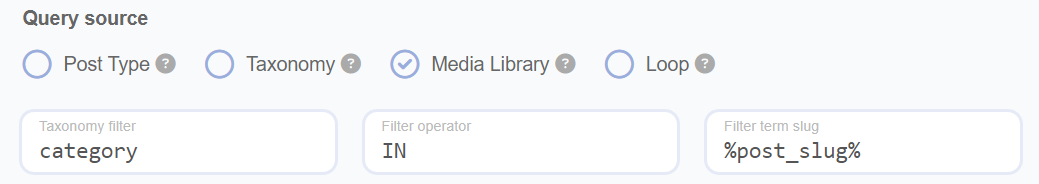
The term slug in WordPress refers to a URL-friendly version of a post or page title. This slug is used in the URL and is often derived from the title itself. The %post_slug% field will return the slug of the currently loading post or page.
A practical use for this magic field is when you want to build a photo gallery with Advanced Grid Builder using images related to the current page. By using the Media Library, a tool for managing media files in WordPress, you can assign categories to images. If the category term slug matches the page slug, those images will appear in the gallery.
%attached_terms%

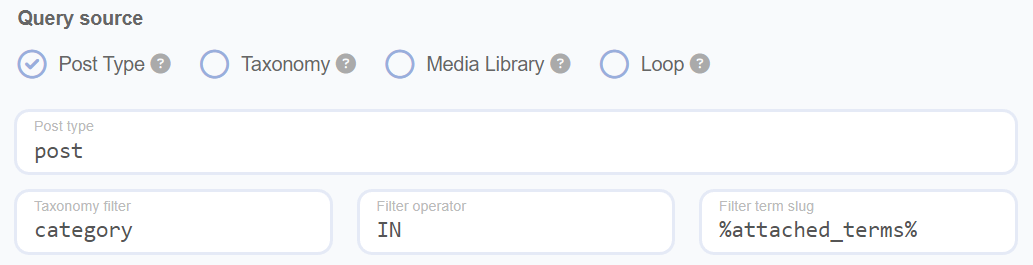
The %attached_terms% feature in AGB enables dynamic filtering and display of content in a grid based on terms associated with the current page. This feature leverages WordPress taxonomies, allowing for flexible and context-sensitive content presentation.
- Dynamic Term Matching: This feature filters the grid to display posts that have terms matching those associated with the current page. This creates a link between the page and the grid content.
- Taxonomy Filter Configuration: You can specify a taxonomy in the 'Taxonomy Filter' field of the grid settings. The magic field uses this taxonomy to match terms.
- Independent Post Types: The grid can display different post types that don’t necessarily match the current page's post type, as long as they share the same taxonomy.
- Shared Taxonomy Requirement: Both the grid and the page must share the same taxonomy for this feature to function effectively.
- Practical Example: If you have a page about Landscape Photography with the term 'Landscape' attached, using the
%attached_terms%feature will display posts tagged with 'Landscape' in the same taxonomy. - Versatile Applications: This feature is suitable for portfolio sites, e-commerce product displays, blog archives, and more, enhancing user experience and site organisation.